UNESCO
UI DESIGN & ILLUSTRATIONS
Designing a digital platform for UNESCO’s Education in Emergencies (EiE) project with Kind - making complex, vital information accessible and easy to navigate for practitioners working in crisis-affected regions.
UNESCO needed a way to bring together a vast amount of resources, tools and insights from their Education in Emergencies (EiE) initiative - a project focused on improving access to quality education during and after crises. The aim was to develop a digital platform that could host this complex content in a clear and user-friendly format, helping education authorities and partners respond to, and recover from the impact of emergencies.
I worked on this as part of the team at Kind, where my role was focused on the UX and UI design of the new platform, as well as creating digital illustrations used across the site.
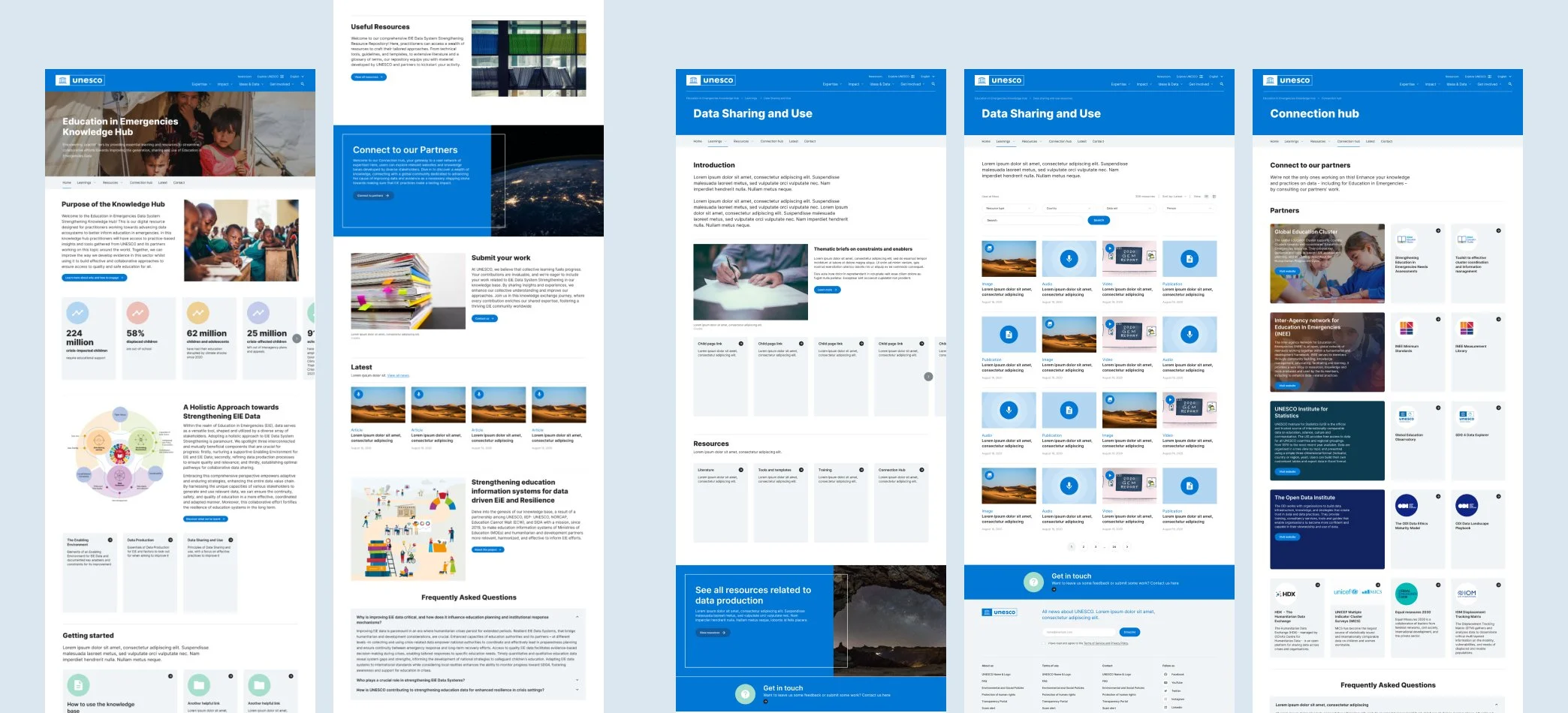
The goal was to make a large volume of information (reports, data tools, case studies and more) easy to access and navigate, without overwhelming the user. After analysing the desk-based research and user-centric strategic discussions taken on by the team, I created prototypes and wireframes. We mapped out how we could guide users from a simple, high-level overview into deeper and more detailed content depending on their needs.
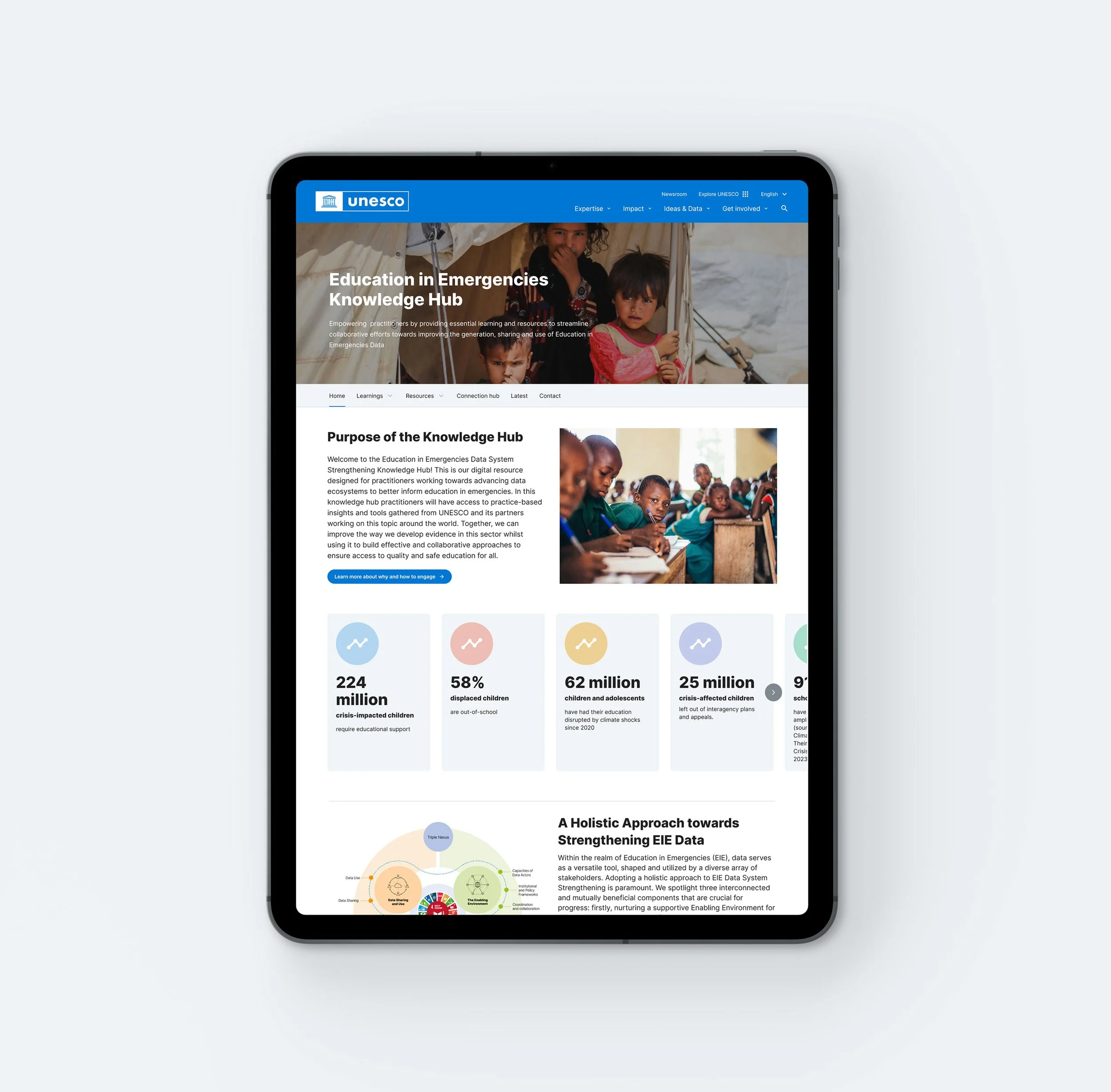
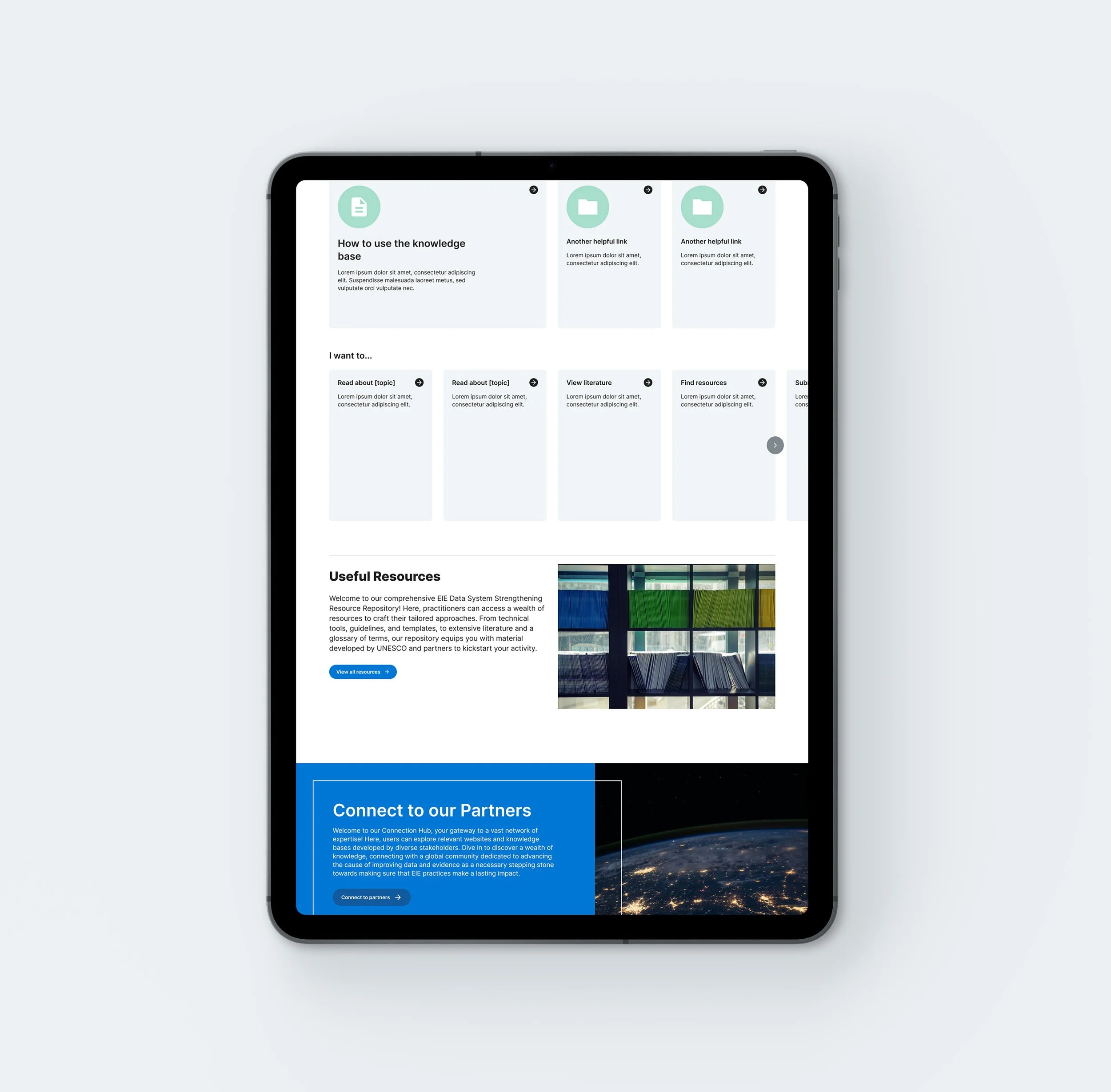
The platform starts with a clean, informative landing page that gives users a sense of what’s available and how they can explore it. From there, I designed multiple user journeys that allow for flexible navigation.
Using UNESCO’s existing design system, I created a set of user-friendly layouts that presented the information clearly while still feeling visually engaging. Accessibility and clarity were key here. Every design choice aimed to reduce friction and make the user’s experience as smooth as possible.
I also collaborated on the digital illustrations used throughout the site - working from concept sketches provided by the team to create a warm, human feel that respected the seriousness of the subject matter while making the platform approachable and easy to engage with.
The final platform brings together crucial insights, tools and guidance in one place, supporting global collaboration and faster recovery for education systems impacted by crisis. A valuable and practical tool for those working on the ground.
Let’s work together
If you're looking for a designer who brings creativity, strategy and understanding to the process, someone who really listens and works with you.. I’d love to support you! Whether you’re starting from scratch or ready to refresh what you’ve got, let’s collaborate on a website that helps move your business forward.